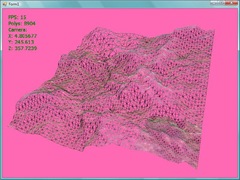
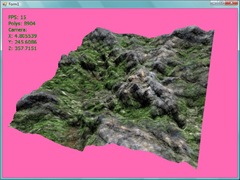
I've implemented frustum culling on my terrain, patches that are off-camera won't be rendered. I followed Chad Vernon's tutorial here, it was a very good straightforward tutorial (with source in C#). I'd like to have tutorials like his but I think people (like Chad) can explain things a lot better than I can so I'll leave it to the pros. Anyways, with frustum culling if you were on the terrain looking one direction, everything behind you won't be seen so don't render it. Here are the before and after images, see if you can spot the difference:
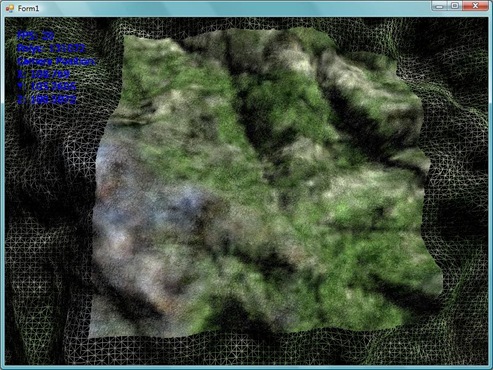
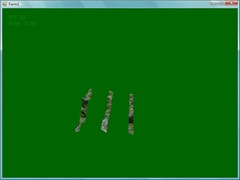
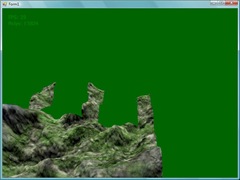
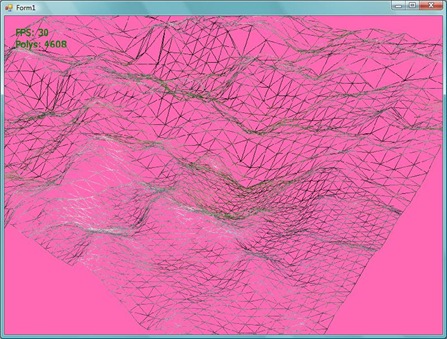
Yeah... the difficult part of showing something that's off-screen is that it's off-screen. In the next shot, I've exaggerated the frustum culling, and instead of culling I'm just rendering the patches in wire frame. So you can see the centre patch is shown and the neighbouring ones are culled.
It's a huge improvement on the number of polys rendered (and this of course increases the FPS) but I'm sure I'll have to do a few more tricks when I get around to rendering planets. Like for example, fill each solar system with a dense dense fog so you can only see 5 metres in front of you.